Для того, чтобы разрабатывать сайт быстро, то есть без лишних шагов, затрат и топтания на месте, существует технология производства сайтов. Если ее придерживаются обе заинтересованные стороны: и заказчик и веб-разработчик, то есть все шансы на успешный запуск сайта вовремя и не вылезая за рамки выделенного бюджета. А это устраивает всех и к этому нужно стремиться. Мы такую технологию соблюдаем и предлагаем познакомиться с ней тем, кто планирует заказать сайт, но еще не знает как это делается.
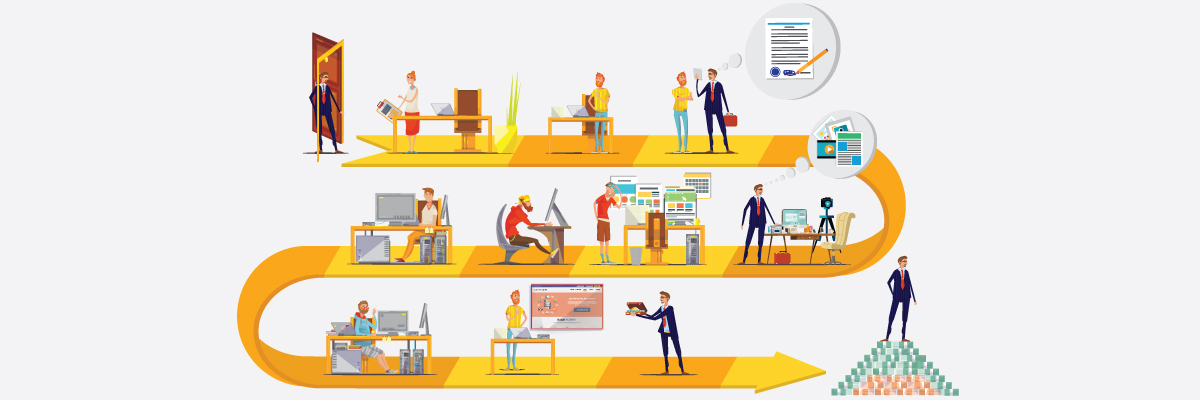
В сознании тех, кто впервые заказывает сайт, вся работа сводится к дизайну и программированию. Но это далеко не так и перечень необходимых действий намного шире. Чтобы сложный процесс разработки сайта был понятен и не превращался в мучительную тягомотину, приводящую к потере времени, нервов и денег, нужно разложить его на простые технологические этапы. Так станет намного легче понять, что происходит на каждом шаге и в какой последовательности. Давайте так и сделаем на примере нашей студии. Итак, после получения вашей заявки события развиваются следующим образом.
- Вы заполняете бриф (опросник)
- Мы анализируем бриф и на его основе готовим коммерческое предложение
- Заключаем договор. Вы вносите предоплату в размере 50% от стоимости сайта
- Вы присылаете нам статьи, фотографии, иллюстрации и видео для сайта
- Мы формируем проектное задание (прототип)
- Разрабатываем дизайн сайта на основе утвержденного прототипа
- Верстаем дизайн и программируем необходимый функционал
- Наполняем сайт информацией
- Тестируем сайт, чтобы все работало безупречно. Показываем сайт вам
- Вы оплачиваете оставшиеся 50% стоимости. Запускаем сайт.
А теперь рассмотрим каждый шаг подробнее.
1. Заполнение брифа
Для знакомства с бизнесом клиента и сбора требований к будущему сайту мы предлагаем ответить на несколько важных вопросов, то есть заполнить бриф. Это крайне важный и полезный документ, помогающий заказчику правильно сформулировать свои пожелания, а исполнителю их понять и выполнить. Наш бриф выполнен в электронном виде. Клиенту отправляется ссылка, он ее открывает и заполняет. Это очень удобно. Вопросы можно пропускать, если ответа на них нет, это не экзамен.
Наш бриф состоит из следующих блоков:
- основные сведения о компании, ее продуктах и лице, ответственном на стороне клиента. Как правило, это собственник или сотрудник отдела маркетинга;
- информация по будущему сайту и контенту;
- маркетинговый блок;
- вопросы, касающиеся целевой аудитории (раздельно для B2C и B2B).
Почему пренебрегать заполнением брифа нельзя? Потому что мысли читать человечество не научилось, а выяснить ваши ожидания от будущего сайта нам нужно. Не думайте, что заполнять бриф сложно и долго. Эти вопросы здорово помогают собраться с мыслями и определить цели создания сайта. А иногда задуматься о ранее не возникавших, но важных вопросах о своем собственном бизнесе.

Если анкета заполнена, начинается следующий этап.
2. Анализ брифа и подготовка коммерческого предложения
Наш менеджер проекта изучает ответы клиента, анализирует и делает вывод — какого рода сайт нужен и какие ресурсы потребуются для его реализации. Для этого необходимо определить структуру сайта, необходимый функционал, состав работ, исполнителей и требуемое время. На основании полученных выводов менеджер составляет смету и готовит коммерческое предложение (КП), высылаемое клиенту.

3. Заключаем договор. Перевод первой половины стоимости
Заказчик получает КП и сообщает нам о своем решении. Если оно положительное, то мы отправляем на согласование договор, затем его подписываем. Мы работаем с ИП, юрлицами и самозанятыми и только по официальному договору. Мы могли бы и по джентельменскому, но никому не хочется в процессе работы всплывающих недомолвок, разногласий и заявлений, что «братец Лис не джентльмен». Это нормальная практика выстраивания здоровых рабочих отношений.
После подписания договора клиенту высылается счет на оплату 50% от всей суммы сделки. Внесение этих денежных средств подтверждает платежеспособность заказчика и серьезность его намерений. Как известно, «ничто так не вселяет веру в людей, как предоплата». Мы доверяем своим клиентам, но бизнес есть бизнес. К тому же, мы работаем с низкими бюджетами, в которых предоплата, в зависимости от сайта, порой составляет пару десятков тысяч рублей. После поступления денег на наш счет проект отправляется в работу.

4. Сбор информации для размещения на сайте
Для того, чтобы все получилось так как надо, клиент должен прислать нам все имеющиеся у него в электронном виде материалы: логотип, фирменный стиль, тексты, каталоги, фотографии, видео, доступы к домену и хостингу. Контент — это главная составляющая сайта. Это то, ради чего создается сайт. Без контента работа над сайтом не начнется, потому что даже на этапе разработки прототипа нужно учитывать где и что будет представлено. И если заказчик после разработки дизайна присылает нам видеоролик для главной страницы, то для его вставки придется переделывать дизайн, а это выливается в дополнительное время, дополнительную оплату и смещение сроков запуска сайта.
Если каких-то материалов нет, но они подразумеваются, то их разработка включается в технологическую цепочку или предусматривается добавление после публикации сайта. Но это нужно обязательно предусмотреть заранее и включить соответствующий блок в прототип, а затем и в дизайн.

5. Прототип
И вот теперь, когда собраны требования заказчика, контентные материалы и получена предоплата, начинается сам процесс разработки сайта. Для начала, исходя из полученной вводной информации, нужно разработать прототип будущего сайта. Грубо говоря, это чертеж, по которому в дальнейшем дизайнер будет отрисовывать дизайн основных страниц сайта.
Для чего нужен прототип? Он является заготовкой будущего сайта и позволяет всем участникам понимать, что будет на нем представлено, в каком виде и на каких местах. Это как чертежи будущего дома, без которых получится неизвестно что, но явно не то, чего ожидает клиент. После утверждения такого чертежа сайта можно делать следующий шаг.

6. Дизайн
По сути, прототип является техническим заданием для дизайнера, из которого ему становится понятно какие блоки предстоит визуально оформлять, а на основе пожеланий заказчика и собственного опыта, каким образом это лучше всего сделать. Дизайнер выбирает подходящую для вашего бизнеса стилистику сайта, шрифты, готовит и размещает фотографии, иллюстрации, элементы фирменного стиля, меню, кнопки, формы, графические элементы. Для многостраничного сайта помимо главной страницы, готовится дизайн основных внутренних страниц.
Важное уточнение!
В большинстве случаев, после разработки дизайна клиент захочет что-нибудь изменить. В нашей технологии и в рамках наших бюджетов предусмотрена одна группа правок. Что это значит? Клиент внимательно и вдумчиво смотрит присланный ему на утверждение дизайн сайта, задает нам возникающие вопросы и одним письмом присылает список правок и пожеланий. Очень важно подойти к этому ответственно и внимательно. Если вы утвердили дизайн-макет, но впоследствии что-то захотите изменить на этапах верстки и программирования, то это будет непросто сделать. А следовательно, придется откатываться назад, пересматривать бюджет и сдвигать сроки запуска сайта. Вам придется выделять дополнительные финансы, а нам время.
Даже если вы что-то упустите и впоследствии захотите изменить/добавить, лучше выпустить сайт по утвержденному дизайну, а исправлять уже впоследствии. Нет предела совершенству, но вполне возможно, что эти изменения так и не понадобятся.
Стоит еще отметить, что некоторые студии допускают внесение правок несколько раз. Но это изначально включается в стоимость и цена таких сайтов будет значительно выше, чем у нас. Мы предлагаем наиболее оптимальные и выгодные условия для наших клиентов.

7. Верстка и программирование
Когда дизайн-макет сайта готов и утвержден, клиент может переключиться на свои задачи, поскольку с этого этапа его участие не требуется или минимально. Начинается чисто техническая работа. Графический макет подвергается специальной обработке с помощью языка гипертекстовой разметки HTML. Этот процесс называется версткой. Все элементы сайта нужно перевести в понятный для отображения браузерами вид.
Далее сверстанные страницы отправляются к программисту для разработки нестандартного функционала сайта, если это потребуется. При создании типовых сайтов это нужно не часто и для решения подавляющего большинства задач используются готовые разработки, требующие только правильной настройки.

8. Наполнение сайта
Контент — вот то, ради чего создаются сайты. Сайт предназначен для донесения необходимой информации до целевой аудитории с целью ознакомления с вашей компанией, продукцией, услугами. А главное, сайт должен помочь продать ваш продукт или максимально просто объяснить, как его приобрести. Это достижимо при помощи описаний, характеристик, уникальных торговых предложений, акций, специальных условий, форм обратной связи, квизов. Предоставить пользователям контент можно в виде текстов, таблиц, графики (фотографий и иллюстраций), видео.
Информацию для сайта передает заказчик или готовит исполнитель. Отметим, что несмотря на огромную популярность видео, главным был и остается текст. Самые важные характеристики публикуемого текстового контента — это уникальность и удобство восприятия. Текст, в первую очередь, должен быть написан нормальным языком и для людей. Стоит помнить, что и специальные программные роботы поисковых систем изучают тексты сайтов и предлагают их к прочтению в ответ на запросы пользователей. И если на вашем сайте опубликован плагиат, то Яндекс и Google его не покажут.
В зависимости от выбранного тарифа, мы наполняем несколько основных страниц. Если захотите, можем наполнить больше в рамках дополнительных услуг.
Важное уточнение!
Вместе с публикацией мы выполняем базовые SEO-настройки. Они положительно влияют на отношение поисковых систем и дальнейшее продвижение сайта к тому моменту, когда клиент будет готов заказать услуги SEO.

9. Тестирование сайта
Казалось бы, проект завершен и готов к публикации. На самом деле — нет. Мы подошли к такому важному этапу, как тестирование и контроль качества сайта. Прежде чем его начнут посещать пользователи, мы должны убедиться, что всё работает так, как надо и нет досадных ошибок. Вот краткий перечень для проверки:
- отображение на экранах различных устройств;
- орфографические ошибки;
- нерабочие или ошибочные ссылки;
- некорректную верстку;
- общий внешний вид;
- оформление содержимого страниц;
- проблемы с изображениями или их отсутствие;
- работу всех меню сайта;
- настройку параметров поисковой оптимизации;
- работу форм и остального функционала.
Далее найденные недочеты устраняются, сайт публикуется на сервере разработчика и презентуется клиенту.

10. Оплата второй половины стоимости. Запуск сайта. Контрольное тестирование.
Заказчик видит, что сайт готов, подписывает акт приемки и переводит вторую часть оплаты. После этого сайт переносится на рабочий хостинг клиента и к нему подключается домен, передаются данные для доступа к сайту. Специалист студии проводит повторное тестирование для исключения некорректной работы сайта после переноса и при необходимости устраняет выявленные недочеты. Сайт готов и переходит в гарантийную поддержку. Мы не бросаем своих клиентов и если на сайте будут замечены технические ошибки, не выявленные финальным тестированием, то их студия устраняет бесплатно. Нам важно, чтобы сайты наших клиентов работали и выглядели корректно.

Обращаем внимание, что гарантийная поддержка не предусматривает внесение изменений в контент сайта. Обновлять, добавлять, удалять или изменять что-либо можно в рамках дополнительной услуги по технической и информационной поддержке сайта.
Теперь вы знаете как строится процесс разработки сайта и на каких этапах необходимо участие заказчика, а на каких нет. Понимаете все шаги создания сайта и что происходит на каждом из них.
Сайт готов — что дальше?
В заключение, хочется отметить, что на самом деле, запуском сайта дело не заканчивается. Он должен работать на ваш бизнес, а для этого нужно привести посетителей. Благодаря уникальным текстам и базовой SEO-оптимизации, настроенной разработчиками еще во время создания сайта, первые пользователи начнут заходить, спустя какое-то время, но для более эффективной отдачи нужно сгенерировать поток потенциальных покупателей. Достичь этого можно с помощью таких инструментов, как:
- контекстная реклама;
- поисковое SEO-продвижение;
- таргетированная реклама;
- активность в социальных сетях (SMM).
Заказчикам сайтов нужно быть готовыми к дополнительным расходам на эти услуги, потому что именно они приведут потенциальных покупателей, заказы, покупки и деньги.